1. WakaTime 사이트 방문 후 가입
WakaTime - Dashboards for developers
WakaTime - Dashboards for developers
Open source IDE plugins for programmers.
wakatime.com
GitHub 계정과 연동도 가능합니다.
WakaTime - Dashboards for developers
WakaTime - Dashboards for developers
Open source IDE plugins for programmers.
wakatime.com
2. WakaTime 로그인 후 API Key를 복사
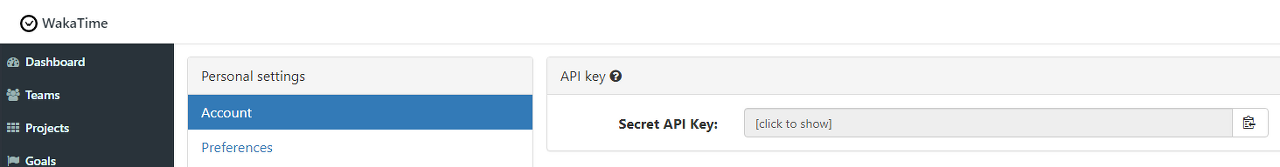
WakaTime API Key는 [프로필] - [Settings] - [Account] : API key 항목에서 찾을 수 있습니다.
아래 그림에 따라 API Key를 복사해 둔 후 3번 단계를 진행해 주세요.

WakTime 로그인 후 [프로필] - [Settings] 선택

API Key 표시 화면
3. 사용 중인 IDE에 WakaTime plugin 설치
저는 VS Code를 기준으로 설명드리겠습니다.
3-1. VS Code 실행, [File] - [Preferences] - [Extension] 선택
[File] - [Preferences] - [Extension]
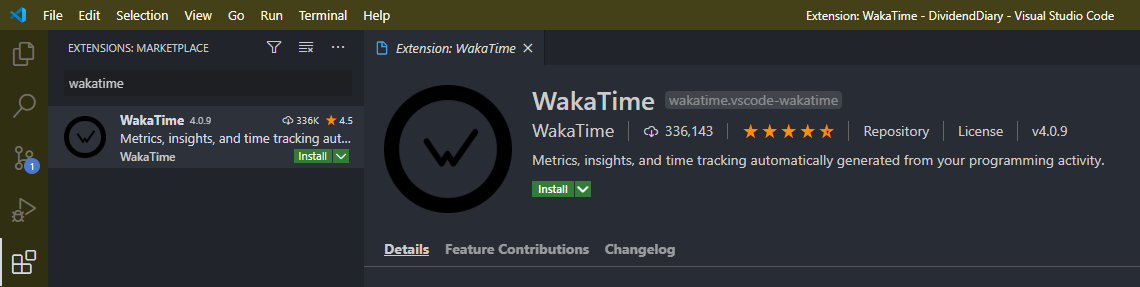
3-2. Extensions: Marketplace에서 'wakatime' 검색 후 'Install'

3-2. 'F1'키 입력 후 'WakaTime API Key' 입력

3-3. 복사해 둔 API Key 입력
이제 VS Code에 WakaTime Plugin 설정을 모두 마쳤습니다.
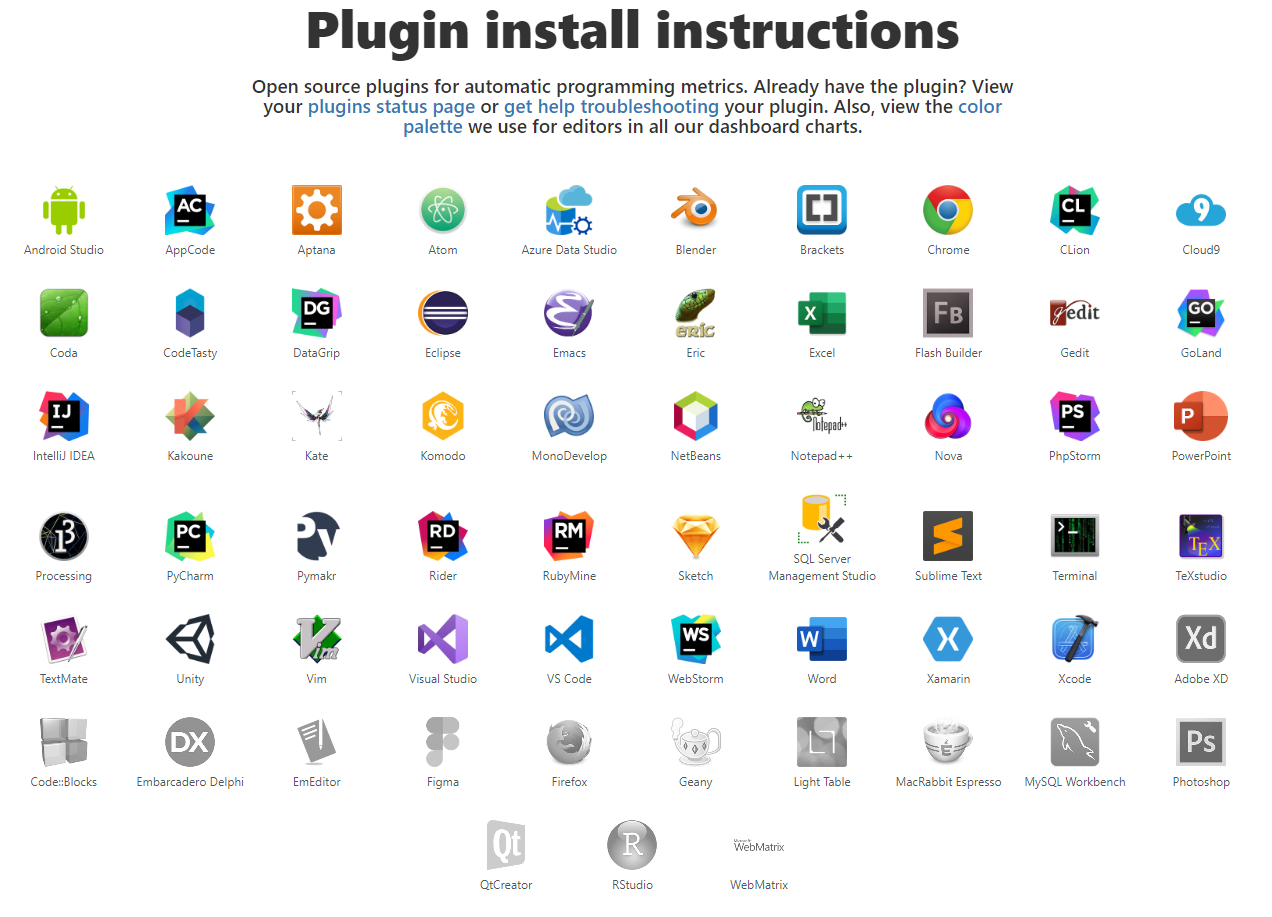
참고로, WakaTime이 지원하는 IDE 목록은 아래와 같습니다.
WakaTime Plugins
Open source plugins for automatic time tracking.
wakatime.com

4. Dashboard를 통해 다양한 정보를 확인합니다.

댓글